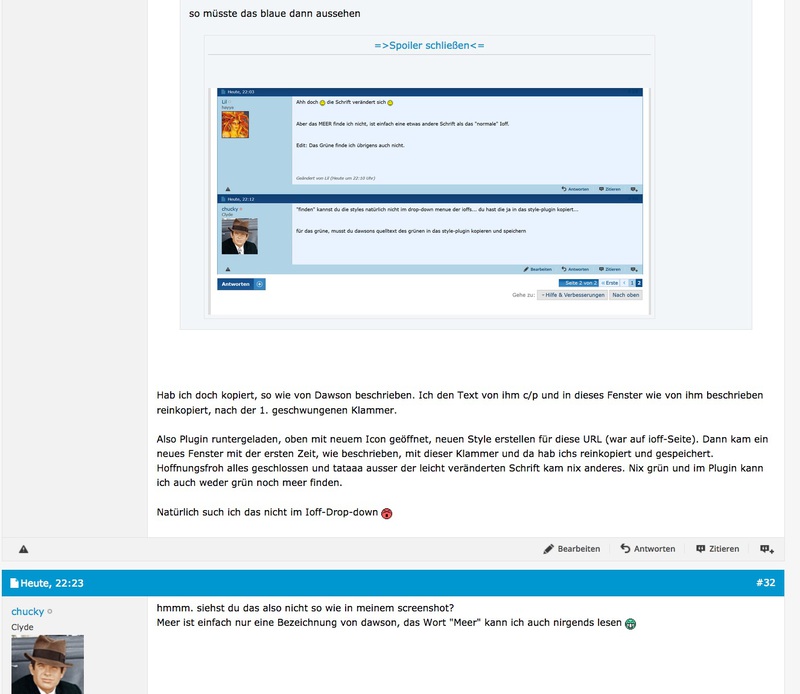
Hab ich doch kopiert, so wie von Dawson beschrieben. Ich den Text von ihm c/p und in dieses Fenster wie von ihm beschrieben reinkopiert, nach der 1. geschwungenen Klammer.
Also Plugin runtergeladen, oben mit neuem Icon geöffnet, neuen Style erstellen für diese URL (war auf ioff-Seite). Dann kam ein neues Fenster mit der ersten Zeit, wie beschrieben, mit dieser Klammer und da hab ichs reinkopiert und gespeichert. Hoffnungsfroh alles geschlossen und tataaa ausser der leicht veränderten Schrift kam nix anderes. Nix grün und im Plugin kann ich auch weder grün noch meer finden.
Natürlich such ich das nicht im Ioff-Drop-down
Ergebnis 31 bis 45 von 55
Thema: Dawson41s eigener IOFF Style
-
01-10-2017, 21:21 #31
-
01-10-2017, 21:23 #32
hmmm. siehst du das also nicht so wie in meinem screenshot?
Meer ist einfach nur eine Bezeichnung von dawson, das Wort "Meer" kann ich auch nirgends lesen
-
01-10-2017, 21:26 #33
der gesamte Quelltext für das blaue Design, ab Zeile 1 lautet so
edit: ich habe bei mit den haupthintergrund von dunkelblau in grau geändertCode:@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("www.ioff.de") { html { background: #dddddd !important; padding: 0 24px !important; } body, legend { color: #000; font: 13px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif; font-size: 13px !important; margin: 0px auto !important; width: auto !important; max-width: 1600px !important; } body a, body a .time, body a .shade, body a .understate, body a:hover, body a:hover .time, body a:hover .shade, body a:hover .understate { color: #003f6e !important; } .pagination span a.popupctrl, .forumbit_nopost .forumhead h2, .forumbit_post .forumhead h2, .threadlisthead, .toolsmenu, .postbit .posthead, .postbitlegacy .posthead, .eventbit .eventhead { background-image: url(data:image/gif;base64,R0lGODlhAQAYAIcAAApXlwtamQ5dnBFhnxVmoxprqB5wrB9wrCN1sSd5tSt9uCt+uC6BvC+BvDCDvjGEvjOFwTOGwTSHwjWHwjWIwgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAAAAP8ALAAAAAABABgAAAgeAAEEEDCAQAEDCBIsaPAgwgQKEiA4YKAgAYIDBQICADs=) !important; } .takeover__content { max-width: 1980px !important; margin-left: 10px; margin-right: auto; z-index: 10; } .above_body, .body_wrapper { background: #FFF !important; padding: 0 18px !important; } .above_body { padding: 0 0px !important; } .body_wrapper { padding: 8px 18px 0 !important; -moz-border-radius-bottomleft: 8px; -moz-border-radius-bottomright: 8px; -webkit-border-bottom-left-radius: 8px; -webkit-border-bottom-right-radius: 8px; border-bottom-left-radius: 8px; border-bottom-right-radius: 8px; -moz-border-radius-topleft: 8px; -moz-border-radius-topright: 8px; -webkit-border-top-left-radius:8px; -webkit-border-top-right-radius:8px; border-top-left-radius: 8px; border-top-right-radius: 8px; } .body_wrapper { padding: 8px 18px 0 !important; } #middle_header { background-color: #0a5897 !important; } .navtabs > li { border-left: 3px solid #0a5897 !important; } .navtabs ul.floatcontainer { background-color: #2E392F; border-top: 0px solid #F6F6F6 !important; font-size: 13px; padding-top: 4px !important; height: 26px !important; } #vbflink_faq { margin-right: 8px !important; } .navtabs ul.floatcontainer { background-color: #b0d4e5 !important; border-top: 0px solid #F6F6F6 !important; -moz-border-radius-bottomleft: 6px; -moz-border-radius-bottomright: 6px; -webkit-border-bottom-left-radius: 6px; -webkit-border-bottom-right-radius: 6px; border-bottom-left-radius: 6px; border-bottom-right-radius: 6px; } .navtabs ul.floatcontainer a { color: #000 !important; font: 13px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif; } .navtabs, .navtabs li.selected { height: 120px !important; } .navbar { margin:0 !important; height: 134px !important; background: #02508c url() repeat-x top left !important; background-image: url(data:image/gif;base64,R0lGODlhAQB4AIcAABNNiBNNiRROiRRPihVPihVPixVQixZQjBZRjRdRjRdSjhdSjxhTjxhTkBhUkBlUkRlVkhpVkhpVkxpWkxtWlBtXlBxXlRxYlRxYlh1Zlh1Zlx5amB5bmR9bmR9bmh9cmh9cmyBcmyBdnCFenSFeniJfniJgnyNgnyNgoCNhoCRhoSRioiVioiVjoyZjpCZkpCZkpSZlpSdlpidmpyhmpyhnqClnqSloqSloqipoqippqytqqytqrCxrrSxsri1sri1sry1try1tsC5tsC5usS9vsi9vszBwszBwtDBxtDFxtTFytTJytjJztjJztzNztzN0uDR0uTR1uTR1ujV2ujV2uzV3vDZ3vDZ4vTd4vjd5vjd5vzh5vzh6wDl7wDl7wQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAAAAP8ALAAAAAABAHgAAAiKAAEEECBgAIECBg4cQJBAgYIFDBo4ePAAQgQJEyhUqGDhAoYMGjRs2MChg4cPIEKIEDFiBIkSJUycQJFChYoVLFq0cPECRgwZMmbQqFHDxg0cOXTo2MGDR48ePn4ACSJkCBEiRYoYOYIkiRIlS5g0cfIECpQoUqZQqVLFyhUsWLJo2cKlSxcvXwICADs=) !important; } #top_header { margin:0 !important; height: 38px !important; padding-top: 3px !important; background: #02508c url() repeat-x top left !important; background-image: url(data:image/gif;base64,R0lGODlhAQAqAIcAABE/cRE/chFAchFAcxFBdBFBdRFCdhJCdxJDdxJDeBJEeBJEeRJEehJFehJFexJGfBJGfRJHfhJHfxJIfxJIgBJIgRJJgRJJghJKghNKgxNLhBNLhRNMhhNMhxNNhxNNiAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAAAAP8ALAAAAAABACoAAAgyAAEEEDBgAAECBQwYOIAggYIFDBo4cPDgAYQIESRMoFDBwgUMGTJo2LCBA4cOHj58CAgAOw==) !important; } #top_header .globalsearch { float:right !important; border: solid 1px #e4e4e4; background-color: #ffffff; height: 30px; } .advanced_search { float:right !important; padding-right:6px !important; padding-top:9px !important; } .advanced_search a { color:#FFF !important; font-size: 12px !important; } .advanced_search a:hover { color:#EEF !important; } td, th, p, li { font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif; } .ad_global_header { margin-top: 0px !important; overflow: hidden; padding: 0px 0px 0px !important; } .postbit, .postbitlegacy, .eventbit { border: 1px solid #02508c !important; border-bottom: 0px !important; } .postbit .posthead, .postbitlegacy .posthead, .eventbit .eventhead { background: #5a8365 !important; border: 1px solid #02508c !important; color: #FFFFFF; margin: -1px -1px 0px; padding: 9px 0px; width: 100%; } .postbit .posthead, .postbitlegacy .posthead, .eventbit .eventhead { background: #189900; border: 1px solid #189900; background-color: #02508c !important; padding: 6px 0px 5px !important; } .postbit .posthead .nodecontrols a, .postbitlegacy .posthead .nodecontrols a, .eventbit .eventhead .nodecontrols a { font-weight:bold !important; top: -8px !important; } .postbitlegacy .title, .eventbit .title { display: block; font: 700 13px Verdana, "Open Sans", sans-serif !important; padding: 1px 12px 9px 0px !important; } .postbitlegacy .userinfo { background:#b0d4e5 !important; font-size: 11px; padding: 2px 12px 6px; width: 183px !important; } .postbit .postfoot .textcontrols, .postbitlegacy .postfoot .textcontrols, .eventbit .eventfoot .eventcontrols { background: #b0d4e5 !important; border-top: 0px solid #E4E4E4 !important; display: block; font: 700 11px Verdana, "Open Sans", sans-serif; margin-right: 10px; padding: 5px 0px 6px !important; width: 100%; } .postbitlegacy .postdetails, .eventbit .eventdetails { background:#b0d4e5 !important; float: left; width: 100%; } .postbitlegacy .postbody, .eventbit .eventdetails .eventbody { background: #e8f3ff !important; border-left: 1px solid #9db3a2 !important; margin-left: 207px !important; padding-bottom: 0.8em !important; } .bbcode_container div.bbcode_quote { background: #b0d4e5 !important; border-top: 1px solid #02508c !important; border-left: 1px solid #02508c !important; border-radius: 5px !important; } .bbcode_container { margin: 5px 2px 12px 20px !important; } .postlist, #postlist { margin-bottom: 0px !important; margin-top: 0px !important; } .postbit, .postbitlegacy, .eventbit { margin-bottom: 0px !important; } .postbitlegacy .userinfo a.username, .eventbit .userinfo a.username { font-size: 13px !important; max-width: 170px !important; } .postbitlegacy .userinfo .username_container { margin: 0px 0px !important; } .postbitlegacy dl.userinfo_extra dt, .postbitlegacy dl.user_rep dt { margin-right: 8px !important; min-width: 40px !important; } .postbitlegacy .posthead .postdate .date { margin-left: 4px !important; font-size:11px !important; } .newcontent_textcontrol { background: #689875 !important; box-shadow: 0px 0px 0px 3px #E4E4E4; color: #FFFFFF; text-decoration: none; } .noinlinemod.below_postlist { margin-top: -1.2em !important; } .postrow .content { color: #000 !important; line-height:155% !important; } .postbitlegacy .postrow, .eventbit .eventrow, .postbitdeleted .postrow, .postbitignored .postrow { color: #000 !important; font: 13px Verdana, "Open Sans", sans-serif !important; } .threadbit .sticky, .threadbit .nonsticky, .threadbit .deleted, .threadbit .discussionrow, .threadbit .ignored { border-bottom: 1px solid #b2b6d0 !important; border-left: 1px solid #02508c !important; border-right: 1px solid #02508c !important; } .forumbit_nopost .forumbit_nopost .forumrow, .forumbit_post .forumrow, .threadbit .sticky, .threadbit .nonsticky, .threadbit .discussionrow { background-color: #b0d4e5 !important; background-image: none !important; overflow: hidden !important; color: #000 !important; } .threadbit .threadtitle { font-size: 13px !important; margin-bottom: 3px !important; } .threadbit .threadmeta { font-size: 11px !important; } .threadbit .threadstats { background: #e8f3ff !important; border-bottom: 1px solid #b2b6d0 !important; border-left: 1px solid #b2b6d0 !important; border-right: 1px solid #b2b6d0 !important; color: #000000 !important; font-size: 11px !important; margin-bottom: -100px !important; padding-bottom: 100px !important; padding-top: 10px !important; width: 13% !important; } .threadbit .threadstats li{ font-size:11px !important; color: #000 !important; } .threadbit .threadlastpost { height: 26px !important; padding-left: 3% !important; padding-top: 8px !important; width: 17% !important; } .threadbit .threadlastpost .username { font-size: 13px !important; } .threadbit .threadinfo { background: #e8f3ff !important; margin-bottom: -100px !important; min-width: 350px; padding-bottom: 100px !important; width: 63% !important; } .pagination span a, .pagination span a:hover { color: #1f452f !important; border: 1px solid #87a2e1 !important; } .pagination span a:visited { background: #b0d4e5 !important; border: 1px solid #87a2e1 !important; } .pagination span a, .pagination span.prev_next a, .pagination span.first_last a { background: #e8f3ff !important; color: #02508c !important; } .pagination span a:hover { background: #b0d4e5 !important; } .pagination span.selected a { color:#e8f3ff !important; background-color: #02508c !important; border: 1px solid #02508c !important; } .pagination span a.popupctrl { color:#eee !important; background-color: #b0d4e5 !important; border: 1px solid #02508c !important; } .newcontent_textcontrol { background: #02508c url() repeat-x top left !important; background-image: url(data:image/gif;base64,R0lGODlhAQB4AIcAABNNiBNNiRROiRRPihVPihVPixVQixZQjBZRjRdRjRdSjhdSjxhTjxhTkBhUkBlUkRlVkhpVkhpVkxpWkxtWlBtXlBxXlRxYlRxYlh1Zlh1Zlx5amB5bmR9bmR9bmh9cmh9cmyBcmyBdnCFenSFeniJfniJgnyNgnyNgoCNhoCRhoSRioiVioiVjoyZjpCZkpCZkpSZlpSdlpidmpyhmpyhnqClnqSloqSloqipoqippqytqqytqrCxrrSxsri1sri1sry1try1tsC5tsC5usS9vsi9vszBwszBwtDBxtDFxtTFytTJytjJztjJztzNztzN0uDR0uTR1uTR1ujV2ujV2uzV3vDZ3vDZ4vTd4vjd5vjd5vzh5vzh6wDl7wDl7wQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAAAAP8ALAAAAAABAHgAAAiKAAEEECBgAIECBg4cQJBAgYIFDBo4ePAAQgQJEyhUqGDhAoYMGjRs2MChg4cPIEKIEDFiBIkSJUycQJFChYoVLFq0cPECRgwZMmbQqFHDxg0cOXTo2MGDR48ePn4ACSJkCBEiRYoYOYIkiRIlS5g0cfIECpQoUqZQqVLFyhUsWLJo2cKlSxcvXwICADs=) !important; box-shadow: 0px 0px 0px 0px #528a63 !important; border: 0px 0px 0px 0px #528a63 !important; border-top: 1px solid #a1a7c7 !important; border-left: 1px solid #a1a7c7 !important; border-right: 1px solid #1f452f!important; border-bottom: 1px solid #1f452f!important; color: #FFF !important; font-weight:bold !important; } .newcontent_textcontrol > span, .pagetitleinfo.textcontrol > span { background-color: #3385c1 !important; } .newcontent_textcontrol span { font: 13px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif; } #pagetitle h1 { font: 13px Verdana, sans-serif !important; letter-spacing: 0px !important; font-weight: bold !important; } #pagetitle .description { font-size: 11px !important; } .toolsmenu { border: 1px solid #02508c !important; margin: 2px 0px 2px !important; } .toolsmenu ul { padding: 3px 0 !important; } .toolsmenu a { color: #fff !important; } .popupbody li > a, .popupbody li > label { background: #0a5897 !important; } .threadlisthead { background-color: #02508c !important; border-left: 1px solid #02508c!important; border-right: 1px solid #02508c!important; border-top-left-radius: 0px; border-top-right-radius: 0px; color: #FFFFFF; font: 12px verdanaa, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif !important; font-weight:bold !important; } .threadlisthead > div > span { padding: 4px 0px !important; } .threadlisthead a { color: #FFF !important; } .threadlisthead span.threadinfo { width: 63% !important; } .threadlisthead span.threadstats { width: 15% !important; } .threadlisthead span.threadlastpost {width: 17%!important; } .texteditor.forum .cke_skin_kama textarea.cke_source, .texteditor.forum textarea { background: #EEE !important; color: #000 !important; font: 14px Consolas, Courier New, Verdana, "Open Sans", sans-serif !important; } blockquote.preview.forumcontent { font: 13px Verdana, "Open Sans", sans-serif !important; } .toplinks ul.isuser li a { color: #eee !important; font-size: 12px !important; padding: 3px 5px !important; } .navtabs li.selected a.navtab { background-color: #397bc0 !important; font-size:14px !important; } a.navtab, a.navtab span { color: #eee !important; font-size:14px !important; } .navtabs li a.navtab:hover { background-color: #134d89!important; color: #FFFFFF!important; font-weight:bold!important; } .blockhead, .thread_info h4 { background: #0a5897 !important; } .forumhead { background: none !important; margin-top: 0px !important; } .forumbit_nopost .forumhead h2, .forumbit_post .forumhead h2{ background-color: #02508c !important; font: 12px Verdana, "Open Sans", sans-serif !important; margin-top: 0px !important; } .forumbit_nopost .forumhead .forumtitle, .forumbit_nopost .forumhead span, .forumbit_nopost .forumhead .collapse, .forumbit_post .forumhead h2 span { font: 12px Verdana, "Open Sans", sans-serif !important; padding:5px 0px 4px !important; } #forums .L1 .forumhead a { font: 13px Verdana, "Open Sans", sans-serif !important; font-weight: bold !important; color: #FFF !important; } .forumbit_post .foruminfo .forumdata .forumtitle, .forumbit_nopost .forumbit_nopost .forumrow .forumtitle { font-size: 13px !important; } a.collapse { top: 12px !important; } .forumbit_post .foruminfo { min-height: 48px; min-width: 30%; width: 55% !important; background-color: #e8f3ff !important; margin-bottom: -100px !important; padding-bottom: 100px !important; } .forumbit_post .forumactionlinks { width: 3% !important; padding-left:8px !important; margin-bottom: -100px !important; padding-bottom: 100px !important; background-color: #b0d4e5 !important; } .forumbit_post .forumstats li, .forumbit_post .forumstats_2 li { padding-right: 8px !important; } .forumbit_post .forumstats, .forumbit_post .forumstats_2 { margin-right: 1% !important; } .forumbit_post .forumrow .forumlastpost { font-size: 13px; width: 28% !important; } .forumbit_post .forumdescription { clear: both; color: #666 !Important; font-size:11px !important; display: block; margin-bottom: 12px; padding-right: 12px; } .wgo_block .blocksubhead { background-color: #b0d4e5 !important; font-weight:bold !important; margin-bottom: 12px; padding-bottom: 9px; padding-left: 14px; padding-top: 9px; } .cke_skin_kama .cke_wrapper { background-color: #b0d4e5 !important; } .texteditor.forum .cke_skin_kama textarea.cke_source, .texteditor.forum textarea { background: #e8f3ff !important; color: #000 !important; font: 14.5px "verdana", "geneva", "lucida", "lucida grande", "arial", "helvetica", sans-serif; } .formcontrols .section { background: #e8f3ff !important; } .footer_time, .footer_copyright, .footer_morecopyright { color: #aaa !important; font-size: 10px !important } }
-
01-10-2017, 21:31 #34
-
01-10-2017, 21:34 #35
Ahh danke Chucky. Aber ich glaube, heute Abend bin ich zu doof dafür. Mir fallen auch gleich die Augen zu und ich muss morgen wieder früh raus. Danke für das Skript, ich mach mich morgen frohen Mutes nochmal dran. Wär doch gelacht
 Wir haben Twitter bezwungen und 1 Woche ohne Ioff überstanden, das wär doch gelacht!
Wir haben Twitter bezwungen und 1 Woche ohne Ioff überstanden, das wär doch gelacht!
Der Text von dir ist auch irgendwie länger als der, den ich bei Dawson rauskopiert hat. Bevor der wieder verschwindet, kopier ich
den jetzt in eine Textdatei lokal, dann hab ich den auf sicher.

-
01-10-2017, 21:35 #36
dann stimmt irgendetwas nicht...
evtl fehlt eine geschweifte klammer zu am schluss?
Auf das S-Icon im Firefox oben klicken, "Styles verwalten" Style Ioff "bearbeiten" klicken
die letzten zeilen
Code:.footer_time, .footer_copyright, .footer_morecopyright { color: #aaa !important; font-size: 10px !important } }
-
01-10-2017, 21:36 #37
-
01-10-2017, 21:38 #38
Ich sehe da grade was

Wenn ich deinen Text einfach kopiere und dann in einen txt-file einfüge, habe ich zeilenweise AAAAAAAA in Unmengen. Irgendwas kopiert es da nicht korrekt.
hmms
-
01-10-2017, 21:41 #39
Der Quell-Text scollt ja nach unten, ist nicht so einfach alles zu markieren...
Ich mache morgen noch mal Screenshot, wie man das Plugin editiert.
Der Text im Plugin geht bei mir bis Zeile 641
das?
das ist korrekturl(data:image/gif;base64,R0lGODlhAQB4AIcAABNNiBNNiRROiRRPihVPihVPixVQixZQjBZRjR dRjRdSjhdSjxhTjxhTkBhUkBlUkRlVkhpVkhpVkxpWkxtWlBtXlBxXlRxYlRxYlh1 Zlh1Zlx5amB5bmR9bmR9bmh9cmh9cmyBcmyBdnCFenSFeniJfniJgnyNgnyNgoCNh oCRhoSRioiVioiVjoyZjpCZkpCZkpSZlpSdlpidmpyhmpyhnqClnqSloqSloqipoq ippqytqqytqrCxrrSxsri1sri1sry1try1tsC5tsC5usS9vsi9vszBwszBwtDBxtD FxtTFytTJytjJztjJztzNztzN0uDR0uTR1uTR1ujV2ujV2uzV3vDZ3vDZ4vTd4vjd 5vjd5vzh5vzh6wDl7wDl7wQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA AAAAAAAAAAAACH5BAAAAP8ALAAAAAABAHgAAAiKAAEEECBgAIECBg4cQJBAgYIFDB o4ePAAQgQJEyhUqGDhAoYMGjRs2MChg4cPIEKIEDFiBIkSJUycQJFChYoVLFq0cPE CRgwZMmbQqFHDxg0cOXTo2MGDR48ePn4ACSJkCBEiRYoYOYIkiRIlS5g0cfIECpQo UqZQqVLFyhUsWLJo2cKlSxcvXwICADs=) !important; das ist der blaue farbverlauf der Überschriftenboxen
das ist der blaue farbverlauf der Überschriftenboxen

Geändert von chucky (01-10-2017 um 21:43 Uhr)
-
01-10-2017, 21:42 #40
Diese ellenlangen AAAA hats in deinem Text auch

Muss das so?
Beispiel:
Ich bin heute echt zu doof dafür.
Auf die geschweiften Klammern kam ich auch als erstes bei der Fehlersuche. Die gehen ja als erste verloren/vergessen.
Morgen sehen wir weiter
-
01-10-2017, 21:47 #41
Dawsons Text in Posting Nr 3 ist wirklich viel kürzer als deiner, Chucky.
so, jetzt geh ich aber endgültig, sonst ist es blitzartig wieder 2 Uhr früh
Hoffentlich kann ich nachher schlafen, nicht, dass mir noch einige Möglichkeiten zum ausprobieren beim wegduseln einfallen und ich dann nicht schlafen kann, bevor ich es versucht habe und dann ist es wieder blitzartig 2 Uhr
-
01-10-2017, 21:52 #42
 in diesem Thread ist nur ein Quelltext von Dawson drin und dieser war der erste und kurze,
in diesem Thread ist nur ein Quelltext von Dawson drin und dieser war der erste und kurze,
der NUR FETT neu definiert hat Somit hast du Lil alles richtig gemacht, nur der Quelltext war der falsche
Somit hast du Lil alles richtig gemacht, nur der Quelltext war der falsche

MEER und grün Quelltext stehen in anderem Thread, den ich jetzt suche...
http://www.ioff.de/showthread.php?43...1#post46278824Geändert von chucky (01-10-2017 um 21:56 Uhr)
-
01-10-2017, 21:54 #43
Haaahhhh!
 Es hat geklappt!!!! Ich hab den blauen anderen Style
Es hat geklappt!!!! Ich hab den blauen anderen Style 
Endlich endlich! Ich sehe mich nachher schon schlafen wie ein Engelchen, weil mich keine Styles des Nachts heimsuchen
-
01-10-2017, 21:55 #44
-
01-10-2017, 21:57 #45






 Zitieren
Zitieren